Das Dialog-Feature
Am schönsten ist ein Eintrag immer noch direkt auf Ihrer Website: Lassen Sie die Besucher Ihren neusten Artikel kommentieren oder erstellen Sie ganz einfach einen Blog* oder ein Gästebuch. Sie bestimmen wer wann was sagen darf. Entscheiden Sie, ob der Kommentar nach der Eingabe automatisch auf der Seite erscheint, oder ob eine verantwortliche Person neue Kommentare zuerst überprüfen soll. Der «Dialog» ist ein Standard-Element und im Basispaket der cmsbox enthalten.
Hinweis: Im Gegensatz zum Zusatzmodul «Forum» kann der Besucher kein neues Thema eingeben sondern nur bestehende Themen kommentieren.
*Um einen Blog nach Kategorien zu ordnen, empfehlen wir zusätzlich zum cmsbox Basispaket das Modul «Filter»
Dialog hinzufügen und einrichten
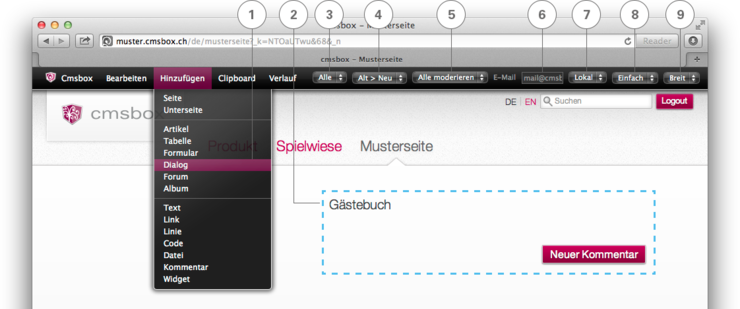
Markieren Sie einen Artikel oder einen Menüpunkt und fügen Sie auf der Seite via «Hinzufügen» «Dialog» (1) das Dialog-Element ein. Das Dialogfeld erscheint markiert (blau gestrichelt) und wird unterhalb des markierten Artikels oder Menüpunktes eingefügt. Nun können Sie den «Dialogtitel» (2) vergeben und die spezifischen Einstellungen vornehmen:
Anzahl Einträge (3)
Bestimmen Sie, ob «Alle» oder 1, 2, 5, 10 oder 20 Einträge gleichzeitig für den Besucher ersichtlich sein sollen.
Reihenfolge der Einträge (4)
Legen Sie die Reihenfolge der Einträge fest. Sie entscheiden, ob die neusten («Neu > Alt») oder ältesten («Alt > Neu») Beiträge zuoberst erscheinen.
Einträge prüfen (5)
Um unerwünschte Kommentare zu vermeiden, bietet das System die Möglichkeit, den Dialog zu moderieren. Es stehen Ihnen folgende Möglichkeiten zur Verfügung:
«Alle akzeptieren» – alle Einträge werden ohne Überprüfung sofort auf der Webseite ersichtlich.
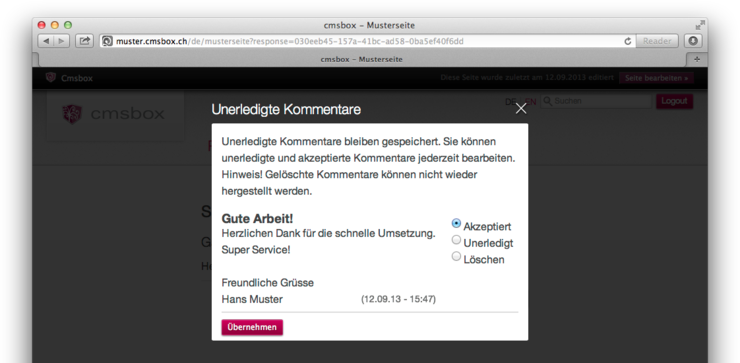
«Alle moderieren» – alle Einträge werden von der verantwortlichen Person überprüft. Sie entscheidet, ob ein Eintrag aufgeschaltet (akzeptiert), zurückgestellt (als unerledigt markiert) oder gelöscht wird.
«Alle sperren» – es können keine weiteren Einträge hinzugefügt werden. Der Dialog ist geschlossen.
«Nur externe moderieren» – interne Beiträge sind sofort ersichtlich, externe werden von der verantwortlichen Person zuerst überprüft und anschliessend akzeptiert, zurückgestellt oder gelöscht.
«Nur externe sperren» – es können keine Einträge von externen Besuchern verfasst werden. Der Dialog steht nur einem internen Benutzerkreis zur Verfügung.
Kommentare verwalten/moderieren
Falls Sie sich entscheiden den Dialog zu moderieren, generiert jeder neue Eintrag eine E-Mail an die hinterlegte E-Mail Adresse (siehe unten) mit einem Link zum Formular. Die verantwortliche Person entscheidet dann, ob der neue Kommentar «akzeptiert» (online geschaltet), «gelöscht» oder als «unerledigt» markiert (zurückgestellt) wird.
E-Mail Adresse hinterlegen (6)
Wohin soll der Dialog-Eintrag gesendet werden? Geben Sie die gewünschte E-Mail Adresse in das dafür vorgesehene E-Mail Eingabefeld (6).
Lokal / Global (7)
Wie bei einem «Artikel» können Sie bestimmen, ob der Dialog «Lokal» (nur auf der aktuellen Seite) oder «Global» (auf der aktuellen Seite, inkl. allen Unterseiten) angezeigt werden soll.
Stilelemente (8)
Wie bei einem «Artikel» wird der Dialog standardmässig ohne zusätzliches Stilelement angezeigt. Möglicherweise sieht Ihr Layout aber noch weitere Varianten vor:
«Einfach»: Der Dialog wird ohne zusätzliches Stilelement angezeigt.
«Kasten»: Der Dialog wird mit einem vom Grafiker definierten Rahmen angezeigt.
«Block»: Der Dialog wird mit einer vom Grafiker definierten Hintergrundfarbe angezeigt.
«Kontur»: Der Dialog wird mit einem vom Grafiker vordefinierten Muster angezeigt.
Falls keine zusätzlichen Artikelstile definiert wurden, sind die verschiedenen Varianten zwar ersichtlich, sie können aber nicht angewählt werden.
Dialogelement breit oder schmal (9)
Innerhalb des vorgegebenen Layouts, können Sie ein Dialogelement «Breit» oder «Schmal» anzeigen lassen.
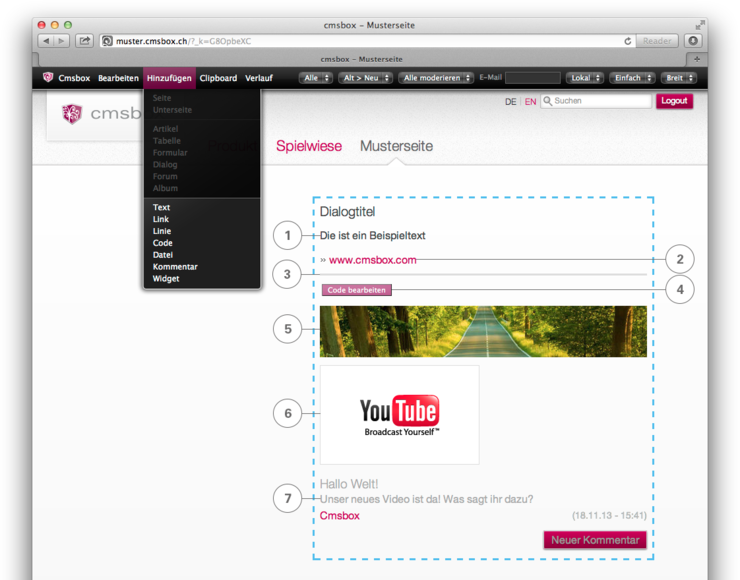
Dialogfeld mit Inhalt ergänzen
Ähnlich wie bei einem «Artikel» können Sie das Dialogelement Ihren Wünschen entsprechend ergänzen und gestalten. Folgende Möglichkeiten stehen Ihnen zur Verfügung:
Hinzufügen Text (1)
Via «Hinzufügen» «Text» fügen Sie an beliebiger Stelle ein Textelement ein und verschieben es via «Drag&Drop» an die gewünschte Position. Durch einen erneuten Klick auf das Textelement können Sie den Text eingeben.
Hinzufügen Link (2)
Fügen Sie via «Hinzufügen» «Link» dem Dialog einen Link bei und verschieben Sie ihn via «Drag & Drop» an die gewünschte Position. Mehr zum Thema finden Sie «hier».
Hinzufügen Linie (3)
Via «Hinzufügen» «Linie» fügen Sie an beliebiger Stelle eine Linie ein und verschieben sie via «Drag&Drop» an die gewünschte Position. Wie bei einem «Artikel» können Sie wählen, ob die Linie «Breit» oder «Schmal» angezeigt werden soll.
Als Darstellungsvarianten stehen Ihnen «Ausgezogen», «Gestrichelt» und «Gepunktet» zur Verfügung. Bestimmen Sie zudem, ob die Linie «Dünn» oder «Fett» dargestellt werden soll.
Hinzufügen Code (4)
Via «Hinzufügen» «Code» fügen Sie ein Code-Element ein. Sie können es an beliebiger Stelle im Formularfeld platzieren. Klicken Sie anschliessend auf den Button «Code bearbeiten». Es öffnet sich das Fenster (die Lightbox) um den Code einzufügen oder zu bearbeiten. Mehr zum Thema finden Sie «hier».
Hinzufügen Datei (5)
Fügen Sie mit dem Befehl «Hinzufügen» «Datei» ein Datei-Element ein. Klicken Sie auf den Button «Upload» und wählen Sie die gewünschte Datei auf ihrem Computer aus. Mehr zum Thema finden Sie «hier».
Hinzufügen Widget (6)
Via «Hinzufügen» «Widget» ergänzen Sie den Dialog mit einem Widget-Element. Im Dropdown-Menü in der Menüleiste oben rechts wählen Sie mit einem Klick den gewünschten externen Dienst. Mehr zu den Widgest finden Sie «hier».
Hinzufügen Kommentar (7)
Via «Hinzufügen» «Kommentar» fügen Sie ein Kommentarfeld ein. Wie Sie die einzelnen Eigenschaften für ein Eingabefeld definieren, finden Sie «hier».