Der Code-Editor
Möchten Sie bereits bestehende Code-Bausteine in Ihre cmsbox integrieren? Vom Newsletter-Formular über den SBB-Fahrplan bis zum 3D-Panorama: Kopieren Sie den HTML- oder Java Script Code wohin Sie möchten.
Vorsicht geboten mit Code selbst schreiben
Code hinzufügen
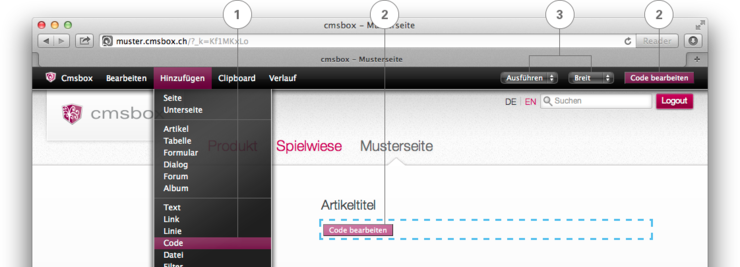
Via «Hinzufügen» «Code» (1) fügen Sie ein neues Code-Element ein. Sie können es an beliebiger Stelle auf Ihrer Webseite einfügen. Klicken Sie anschliessend auf den Button «Code bearbeiten» (2). Es öffnet sich ein Fenster (die Lightbox) um den Code einzufügen oder zu bearbeiten.
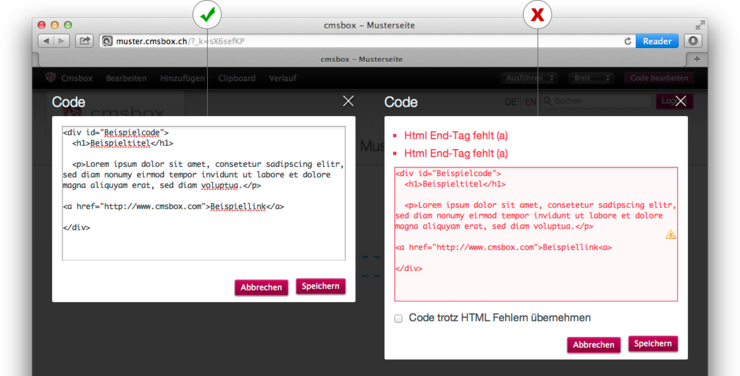
Mit den gängigen Befehlen «Kopieren» und «Einfügen» («cmd/ctrl + c» und «cmd/ctrl + v») setzen Sie den Code ein. Nach dem Einfügen die Eingabe speichern. Die Lightbox schliesst sich automatisch und das gewünschte Element wird auf der Webseite an der gewünschten Stelle eingefügt.
Falls der Code unvollständig oder fehlerhaft kopiert wurde, meldet sich das System automatisch mit einer Fehlermeldung (siehe Bild oben rechts). Korrigieren Sie den Fehler oder fügen Sie die Code-Zeilen noch einmal ein. Falls Sie den «Code trotz HTML Fehlern übernehmen» möchten, können Sie unterhalb des Eingabefeldes ein Häckchen setzen und erneut speichern.
Darstellungsvarianten (3)
Nachdem Sie den Code eingefügt und die Eingabe gespeichert haben, können Sie – wie bei allen Inhalten – bestimmen, ob das Code-Element «Breit» oder «Schmal» dargestellt werden soll (3).
In den meisten Fällen haben Sie einen Code kopiert, um ein Formular oder eine bestimmte Animation anzuzeigen. In der Menüleiste oben rechts ist deshalb standardmässig Code «ausführen» (3) eingestellt.
Möchten Sie den Code Ihren Besuchern zur Verfügung stellen? Kein Problem. Wählen Sie dazu Code «anzeigen» (3).