Das Kontaktformular
Bieten Sie den Besuchern Ihrer Webseite die Möglichkeit Sie auf einfachem Weg zu kontaktieren. Das Formular ist ein Standard-Element der cmsbox und im Basispaket enthalten.
Ein Formular hinzufügen
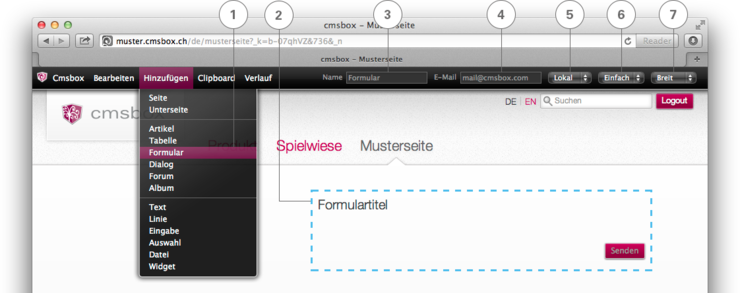
Markieren Sie einen Artikel oder einen Menüpunkt und fügen Sie auf der Seite via «Hinzufügen» «Formular» (1) ein Formular ein. Das Formularfeld erscheint markiert (blau gestrichelt) und wird unterhalb des markierten Artikels oder Menüpunktes eingefügt. Nun können Sie den «Formulartitel» (2) vergeben und mit dem Aufbau des Formulares beginnen.
Formularname (3)
Bestimmen Sie für das Formular einen Namen und Tippen Sie Ihn in das Namensfeld (3).
Hinweis: Formulartitel und Formularname sind nicht dasselbe! Den Formulartitel vergeben Sie, damit der Besucher erfährt, um welche Art Formular es sich handelt. Der Formularname ist erst in der E-Mail an den Empfänger ersichtlich.
E-Mail Adresse hinterlegen (4)
Wohin soll die Anfrage Ihrer Webseitenbesucher gesendet werden? Geben Sie die gewünschte E-Mail Adresse in das dafür vorgesehene E-Mail Eingabefeld (4).
Lokal / Global (5)
Wie bei einem «Artikel» können Sie bestimmen, ob das Formular «Lokal» (nur auf der aktuellen Seite) oder «Global» (auf der aktuellen Seite, inkl. allen Unterseiten) angezeigt werden soll.
Stilelemente (6)
Wie bei einem «Artikel», wird das Formular standardmässig ohne zusätzliches Stilelement angezeigt. Möglicherweise sieht Ihr Layout aber noch weitere Varianten vor:
«Einfach»: Das Formular wird ohne zusätzliches Stilelement angezeigt.
«Kasten»: Das Formular wird mit einem vom Grafiker definierten Rahmen angezeigt.
«Block»: Das Formular wird mit einer vom Grafiker definierten Hintergrundfarbe angezeigt.
«Kontur»: Das Formular wird mit einem vom Grafiker vordefinierten Muster angezeigt.
Falls keine zusätzlichen Artikelstile definiert wurden, sind die verschiedenen Varianten zwar ersichtlich, sie können aber nicht angewählt werden.
Formular breit oder schmal (7)
Innerhalb des vorgegebenen Layouts, können Sie ein Formular «Breit» oder «Schmal» anzeigen lassen.
Formular mit Text und Eingabefeldern ergänzen
Ähnlich wie bei einem «Artikel» können Sie das Formular Ihren Wünschen entsprechend ergänzen und gestalten. Folgende Möglichkeiten stehen Ihnen zur Verfügung:
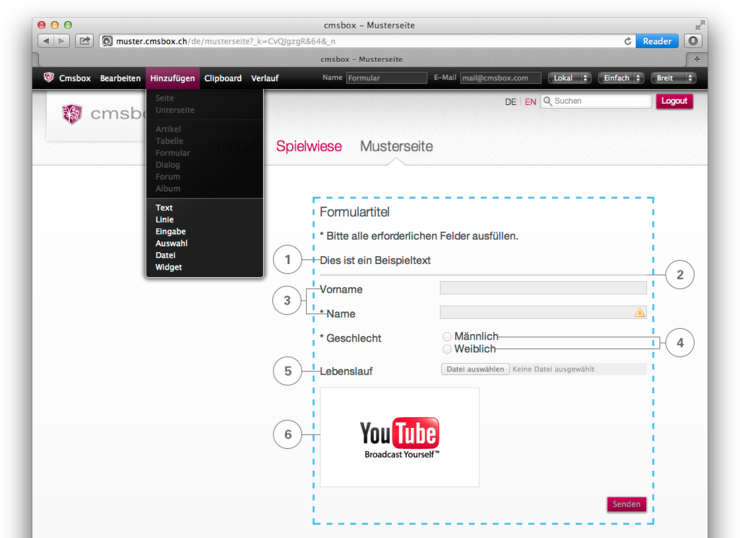
Hinzufügen Text (1)
Via «Hinzufügen» «Text» fügen Sie an beliebiger Stelle ein Textelement ein und verschieben es via «Drag&Drop» an die gewünschte Position. Durch einen erneuten Klick auf das Textelement können Sie den Text eingeben.
Hinzufügen Linie (2)
Via «Hinzufügen» «Linie» fügen Sie an beliebiger Stelle eine Linie ein und verschieben sie via «Drag&Drop» an die gewünschte Position. Wie bei einem «Artikel» können Sie wählen, ob die Linie «Breit» oder «Schmal» angezeigt werden soll.
Als Darstellungsvarianten stehen Ihnen «Ausgezogen», «Gestrichelt» und «Gepunktet» zur Verfügung. Bestimmen Sie zudem, ob die Linie «Dünn» oder «Fett» dargestellt werden soll.
Hinzufügen Eingabe(feld) (3)
Eingabefelder für Name, Adresse, usw. fügen Sie einzeln via «Hinzufügen» «Eingabe» hinzu. Wie Sie die einzelnen Eigenschaften für ein Eingabefeld definieren, finden Sie «hier».
Hinzufügen Auswahl(feld) (4)
Falls beim Ausfüllen des Formulares zwischen mehreren Möglichkeiten ausgewählt werden kann (z.B. "Herr/Frau"), fügen Sie via «Hinzufügen» «Auswahl» ein Auswahlfeld hinzu. Wie Sie die einzelnen Eigenschaften für ein Auswahlfeld definieren, finden Sie «hier».
Hinzufügen Datei (5)
Falls Sie dem Formular eine Datei anhängen möchten, fügen Sie mit dem Befehl «Hinzufügen» «Datei» ein Datei-Element ein. Klicken Sie auf den Button «Upload» und wählen Sie die gewünschte Datei auf ihrem Computer aus.
Hinzufügen Widget (6)
Via «Hinzufügen» «Widget» ergänzen Sie das Formular mit einem Widget-Element. Das Element bleibt markiert. Im Dropdown-Menü in der Menüleiste oben rechts wählen Sie mit einem Klick den gewünschten externen Dienst. Mehr dazu finden Sie «hier».
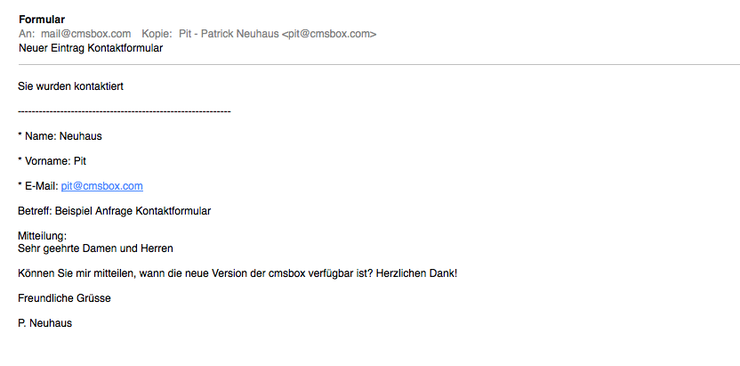
Mitteilung an Absender
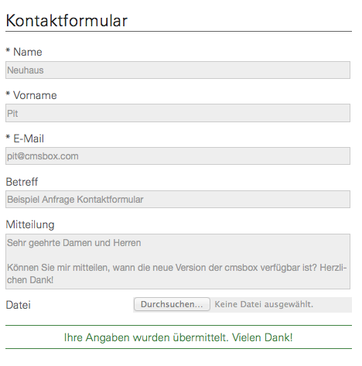
Nach dem Senden der Mitteilung erscheint auf dem Bildschirm des Besuchers (unterhalb des Formularfeldes) automatisch eine Übermittlungsnachricht. Via «Meta-Editor» können Sie den Text Ihren Wünschen entsprechend anpassen (siehe weiter unten).
Die Formular-Nachricht wird an die hinterlegte E-Mail Adresse gesendet. Gleichzeitig erhält der Absender eine Kopie der Nachricht, sofern er seine E-Mail Adresse im Formular angegeben hat.
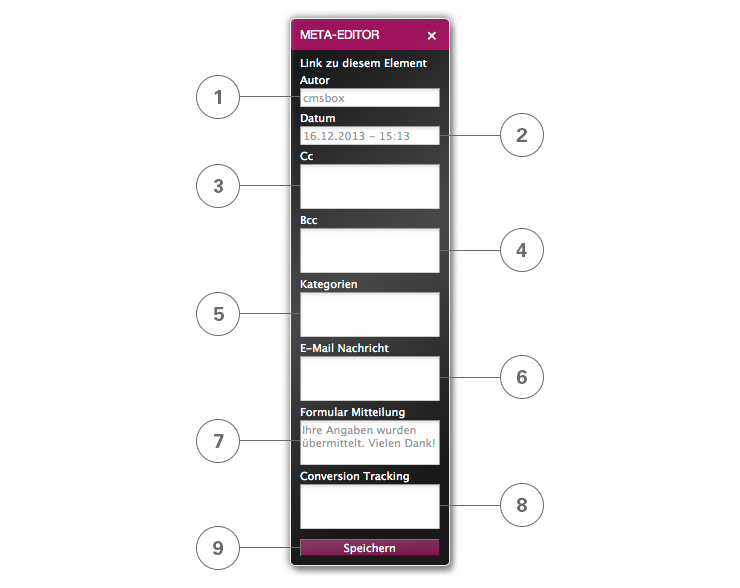
Meta-Editor – um das Formular einzurichten
Mit dem Meta-Editor ergänzen Sie Ihr Formular um zusätzliche, für den Besucher nicht sichtbare, Angaben:
Autor (1)
Angaben zum Autor werden nur für das Modul «Benutzerverwaltung» benötigt. Zum Erstellen eines Formulares sind keine Angaben nötig. Sie können dieses Feld leer lassen.
Datum (2)
Im Feld «Datum» wird automatisch das Erstelldatum des Formulares hinterlegt. Das Datum kann manuell angepasst werden, hat aber auf das Formular keine Auswirkungen. Das Datum wird nur im Zusammenhang mit dem «Filter-Modul» benötigt. Sie können das Feld leer lassen.
Cc (3)
Geben Sie eine oder mehrere durch Komma getrennte E-Mail-Adressen ein, an welche eine «Kopie» der Formularanfrage gesendet werden soll.
Bcc (4)
Mit der sogenannten «Blindkopie» erhalten von Ihnen definierte Empfänger eine Kopie der gesendeten Formularanfrage, ohne dass ihre Adresse für die anderen angegebenen Empfänger sichtbar ist.
Kategorien (5)
Kategorien werden für das «Filter-Modul» vergeben und für das Formular nicht benötigt. Sie können das Feld leer lassen.
E-Mail Nachricht (6)
Möchten Sie die Standard-E-Mail-Nachricht anpassen? Geben Sie im Feld «E-Mail Nachricht» den passenden Text ein.
Formular Mitteilung / Übermittlungsnachricht (7)
Nach dem Senden der Mitteilung erscheint auf dem Bildschirm des Besuchers (unterhalb des Formularfeldes) automatisch eine Übermittlungsnachricht. Im Feld «Formular Mitteilung» passen Sie den Text Ihren Wünschen entsprechend an.
Conversion Tracking (8) – Code einfügen
Wollen Sie die Besucher-Interaktionen analysieren? Dann kopieren Sie die in Ihrem Google Anayltics Account generierten Daten und fügen Sie diese in das Feld «Conversion Tracking» ein. Ihr Analyse-Code ist nun hinterlegt.
Mehr Informationen dazu finden Sie weiter unten: «Google Analytics – Conversion Tracking (8)»
Speichern (9)
Falls Sie Änderungen vorgenommen haben, können Sie Ihre Angaben «Speichern» und den Meta-Editor mit einem Klick auf das Kreuz oben rechts wieder schliessen.
Hinweis: Vergessen Sie nicht die Seite zu «publizieren». Erst danach sind im Formular Ihre Änderungen für den Besucher ersichtlich.
Google Analytics – Conversion Tracking (8)
Ein Formular dient häufig der einfachen Kontaktaufnahme. Sie können das Formular aber auch für eine Umfrage, einen Wettbewerb oder ähnliches verwenden. In diesem Fall möchten Sie vielleicht wissen, wer und zu welchem Zeitpunkt, Ihre Umfrage ausgefüllt hat? Das System bietet Ihnen die Möglichkeit, die Besucher-Interaktionen mit Hilfe von Google Analytics zu analysieren.
Um mit Google Analytics die Besucherzahlen Ihrer Webseite zu überwachen, müssen Sie sich bei Google registrieren und ein Konto eröffnen. Mithilfe der verschiedenen Analysefunktionen finden Sie heraus, wie viele Kunden Sie erreichen und wie Nutzer Ihre Webseite verwenden. Google Analytics bietet individuell anpassbare Berichte, die Sie in wenigen Klicks anpassen.