Was sind Widgets in der cmsbox?
Steigern Sie Ihre Präsenz im Web. Widgets werden zur einfachen Einbindung von Portalen wie YouTube, Vimeo, Twitter, Facebook, Google Maps, usw. genutzt. Dank den Widgets werden die externen Dienste automatisch installiert und an das vorhandene Layout angepasst. Es stehen Ihnen standardmässig folgende Dienste zur Verfügung:
«Google Maps» – Web-Kartendienst
«Twitter» – Social Networking und Microblogging-Dienst
«Facebook» – Soziales Netzwerk
«Social Share» – Funktion zum Teilen (sharen) von Seiten oder Artikeln via Facebook, Twitter und Google+
«Youtube» – Online-Video-Plattform
«Vimeo» – Online-Video-Plattform
Hinweis: Widgets können beliebig oft und an verschiedenen Orten auf Ihrer Webseite eingebunden werden.
Hinzufügen «Widget»
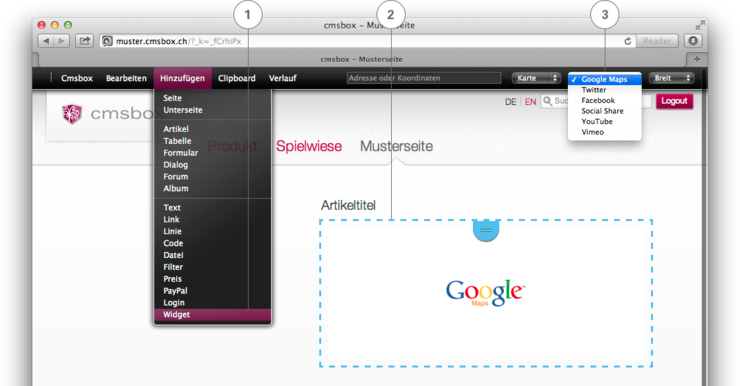
Fügen Sie immer zuerst einen neuen Artikel hinzu («Hinzufügen» «Artikel»). Ergänzen Sie den Artikel mit einem Artikeltitel. Nun können Sie das Widget-Element hinzufügen:
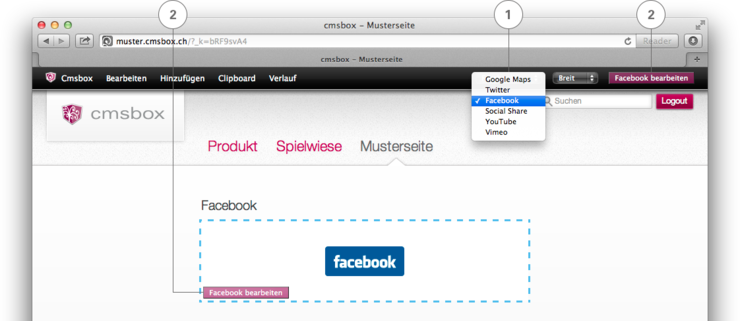
Via «Hinzufügen» «Widget» (1) ergänzen Sie den Artikel mit einem Widget-Element. Das Element bleibt markiert (2). Im Dropdown-Menü in der Menüleiste oben rechts wählen Sie mit einem Klick den gewünschten externen Dienst (3).
Einstellungen Google Maps
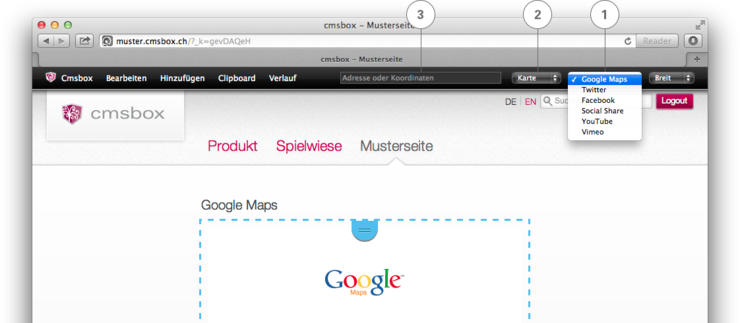
Wenn Sie sich für «Google Maps» entscheiden (1), gehen Sie wie folgt vor:
Entscheiden Sie, ob Google Maps als «Karte», «Sateliten-Aufnahme», «Geländeansicht», «Hybridansicht» oder «Link» angezeigt werden soll (2).
Geben Sie die gewünschte «Adresse» oder die «Koordinaten» ins Eingabefeld ein (3).
Korrigieren Sie – falls nötig – per «Drag&Drop» und mit der Zoom-Funktion den Kartenausschnitt.
Hinweis: Die blaue Lasche oben in der Mitte des Kartenauschnittes dient dazu, das ganze Kartenelement vai «Drag&Drop» an einer anderen Stelle auf der aktuellen Seite zu positionieren.
Tipp: Je nach Breite der Spalte (Layout abhängig) kann das Kartenelement nicht allzu gross angezeigt werden. Wir empfehlen Ihnen in diesem Fall einen zusätzlichen «Link» (via «Hinzufügen» «Link») direkt auf die Webseite von Google Maps, da mit einem Direktlink eine grössere Karte angezeigt werden kann. Zudem stehen dem Besucher Routenplaner, Busstationen und weitere Services zur Verfügung.
Einstellungen Twitter
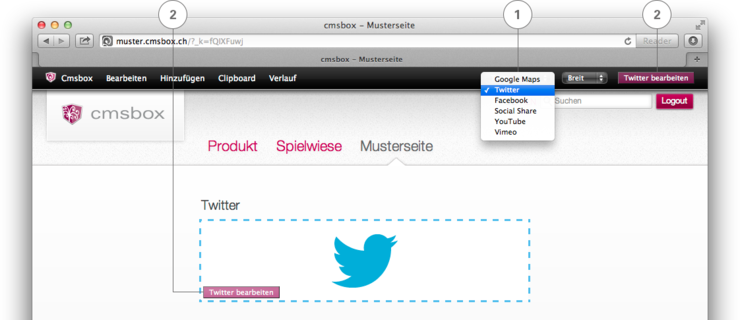
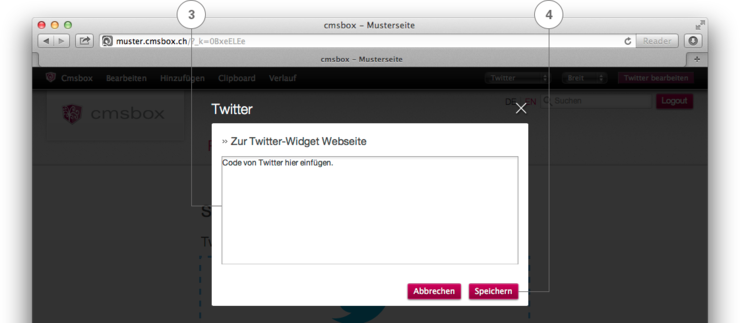
Gehen Sie folgende Schritte durch, um ein «Twitter» Widget (1) zu erstellen:
Klicken Sie auf den Button «Twitter bearbeiten» (2). Es öffnet sich die Lightbox um den Code zu bearbeiten.
Öffnen Sie die Twitter-Widgets Webseite über den bereitgestellten Link.
Wählen sie ein Widget und konfigurieren sie es Ihren Wünschen entsprechend.
Als Domain für das Twitter-Widget hinterlegen Sie bitte «*.cmsbox.com», «*.cmsbox.ch» und «*.cmsbox.biz».
Kopieren sie den Code und fügen Sie ihn in das Textfeld (3).
Speichern Sie zum Schluss Ihre Eingabe (4).
Einstellungen Facebook
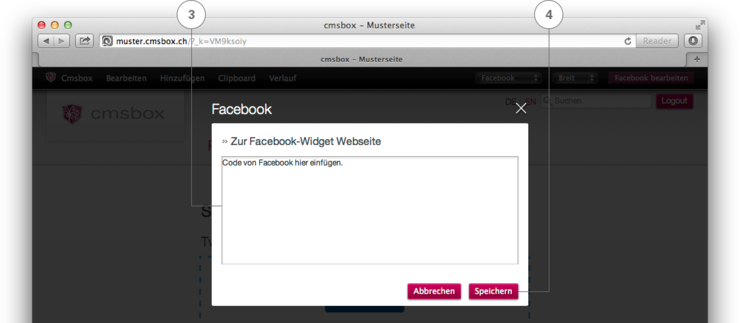
Mit folgenden Schritten binden Sie Ihr «Facebook» Widget (1) ein:
Klicken Sie auf den Button «Facebook bearbeiten» (2). Es öffnet sich die Lightbox um den Code zu bearbeiten.
Öffnen Sie die Facebook-Widgets Webseite über den bereitgestellten Link.
Wählen sie ein Widget und konfigurieren sie es Ihren Wünschen entsprechend.
Kopieren sie den Code und fügen Sie ihn in das Textfeld (3).
Speichern Sie zum Schluss Ihre Eingabe (4).
Einstellungen Social Share
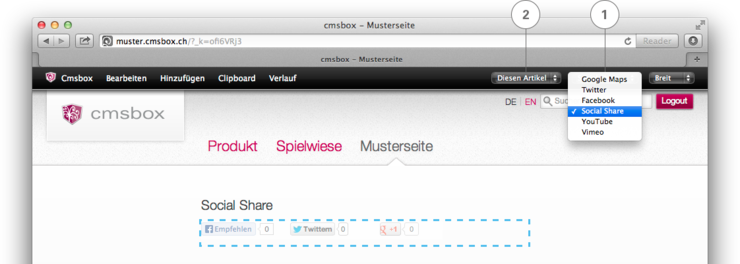
Social Share ist die Funktion zum Teilen (sharen) von Seiten oder Artikeln via Facebook, Twitter und Google+. Es können einzelne Artikel, die aktuelle Inhaltsseite oder eine ganze Webseite "geteilt" werden.
Hinweis: Um die Möglichkeit zu bieten einen einzelnen Artikel zu teilen, muss dem Artikel ein Artikeltitel vergeben werden.
Wählen Sie im Dropdown-Menü «Social Share» (1) und bestimmen Sie anschliessend ob Sie «diesen (einen) Artikel», «diese Seite» oder «die (ganze) Webseite» zum Teilen freigeben wollen (2).
Einstellungen YouTube
Halten Sie Ihre Webseite "schlank" und binden Sie Ihre Videos via YouTube ein. Videos welche auf der Plattform YouTube hinterlegt sind, können ganz einfach eingebunden werden. Das Video wird nicht auf der eigenen Webseite hochgeladen, sondern verlinkt und direkt ab der YouTube Plattform abgespielt.
Hinweis: Die cmsbox unterstütz momentan nur Videos im FLV-Format (Adobe Flash Player). Falls Ihr Video in einem anderen Format zur Verfügung steht, empfehlen wir Ihnen eine Einbindung via den Videoportalen «YouTube» oder «Vimeo».
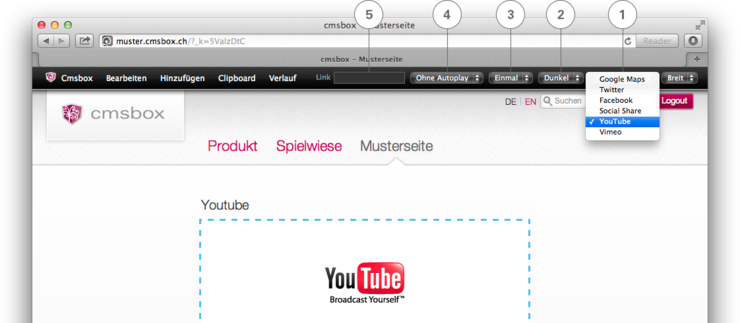
Gehen Sie folgende Schritte durch, um ein «YouTube» Widget (1) zu erstellen:
Öffnen Sie YouTube in einem separaten Browser-Fenster (www.youtube.com) und suchen Sie Ihr Video.
Kopieren Sie anschliessend den gesamten Link aus dem Browser-Eingabefeld und fügen Sie ihn in der cmsbox Menüleiste ins Linkfeld (5) ein.
Bestimmen Sie die Farbe des Hintergrundes (2). Sie können zwischen «Hell» und «Dunkel» wählen.
Bestimmen Sie, ob das eingebundene Video «einmal» oder «endlos» (immer wieder) abgespielt werden soll (3).
Bestimmen Sie zudem, ob Ihr Video beim öffnen der Webseite automatisch («Autoplay») abgespielt wird, oder ob der Besucher zur Ansicht des Videos den Play-Button anklicken soll («Ohne Autoplay») (4).
Einstellungen Vimeo
Halten Sie Ihre Webseite "schlank" und binden Sie Ihre Videos via Vimeo ein. Videos welche auf Vimeo hinterlegt sind, können ganz einfach eingebunden werden. Das Video wird nicht auf der eigenen Webseite hochgeladen, sondern verlinkt und direkt ab der Vimeo Plattform abgespielt.
Hinweis: Die cmsbox unterstütz momentan nur Videos im FLV-Format (Adobe Flash Player). Falls Ihr Video in einem anderen Format zur Verfügung steht, empfehlen wir Ihnen eine Einbindung via den Videoportalen «YouTube» oder «Vimeo».
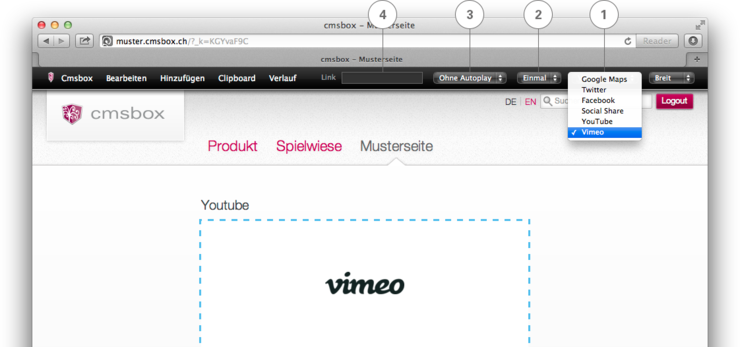
Gehen Sie folgende Schritte durch, um ein «Vimeo» Widget (1) zu erstellen:
Öffnen Sie Vimeo in einem separaten Browser-Fenster (www.vimeo.com) und suchen Sie Ihr Video.
Kopieren Sie anschliessend den gesamten Link aus dem Browser-Eingabefeld und fügen Sie ihn in der cmsbox Menüleiste ins Linkfeld (4) ein.
Bestimmen Sie, ob das eingebundene Video «einmal» oder «endlos» (immer wieder) abgespielt werden soll (2).
Bestimmen Sie zudem, ob Ihr Video beim öffnen der Webseite automatisch («Autoplay») abgespielt wird, oder ob der Besucher zur Ansicht des Videos den Play-Button anklicken soll («Ohne Autoplay») (3).